
Prepping for ORT
As part of the process that NASA requires every year, we will undergo 2 Operational Readiness Tests (ORTs) in preparation for what is called “Landing Day” where we will evaluate our final prototype. Our first ORT is this friday (June 16th) and we are simultaneously iterating on our prototype and preparing for this event. Participants […]
Continue reading »
Creating a workflow
Using the feedback from our NASA experts, we paired down these ideas to a core set of features that should be incorporated into a mobile execution interface. We validated each feature against our scenario, to confirm a valid need or use case. As an intermediate step between our feature list and wireframing, we created a workflow […]
Continue reading »
50 Ideas: Concept Evaluation
After defining the ecosystem of planetary surface missions, we decided to perform some early concept evaluation of our 50 initial ideas for a mobile execution device . To do so, we recruited 3 NASA staff members to provide a critique of each idea, based on their prior experience and understanding of planetary surface activities and ISS […]
Continue reading »
Defining Scope
After going through each sketch as a group to gain a shared understanding of each concept, we wanted to define the scope of our project. As we discussed many different possibilities of how we wanted to continue with our project, we needed to define the components of ‘mobile execution’ to be designed. Our focus will […]
Continue reading »
Background Research, Brainstorm, Body Storming
After completing the Desert RATs deliverable, we continued on with the next step of our project. To begin, we wanted to finalize the scope of the project. We spent about an hour individually gathering more background information about ISS EVAs to determine whether it would fall within our scope. After much discussion, we decided that our […]
Continue reading »
Final Desert RATs prototype
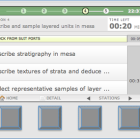
The mobile execution interface is designed to accommodate the variable nature of execution. Crew members can see the activities for each station and drive. They can see sequence constraints and the highest priority activities for the day. They can also when they are ahead or behind schedule. Click here for the interactive HTML prototype
Continue reading »
Start of Development
With a cleaner version of our final sketch, we began development by creating the framework and thinking about the hierarchy and visual aspects of the interface. We are using html/css/php/javascript for the development of the prototype. Coding. Hierarchy sketches for the interface.
Continue reading »
Final Sketch
From our needs validation session, we received very useful feedback on aspects that worked well and features that didn’t work. With all of our user research in mind, we created a final sketch from which we would start developing. Creating one final sketch with 5 team members with different opinions was no easy task. To […]
Continue reading »
Needs Validation: Speed Dating
With the 4 paper prototype sketches we created, we tested all of them with four different participants, totaling to 16 instances of testing overall. We used a modified, more thorough method of ‘Speed Dating’ to gather our ethnographic data. The structure of the user test session is as follows: 1) Introduction and background information of […]
Continue reading »
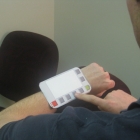
Physical Device Body Storming
To further illustrate the scenario in the user validation sessions, we created a prototype of the physical device the interface will be operating on. The purpose of this was to provide realistic context and to serve as a reminder of the physical constraints we are working with in the use of the device. Left: Second […]
Continue reading »